AI Patterns / AI Interaction Pattern 15
Multi-modal Content Support
Enhance user understanding of complex topics by displaying relevant diagrams, maps, or schematics alongside text-based AI responses.
The User Problem This Pattern Solves
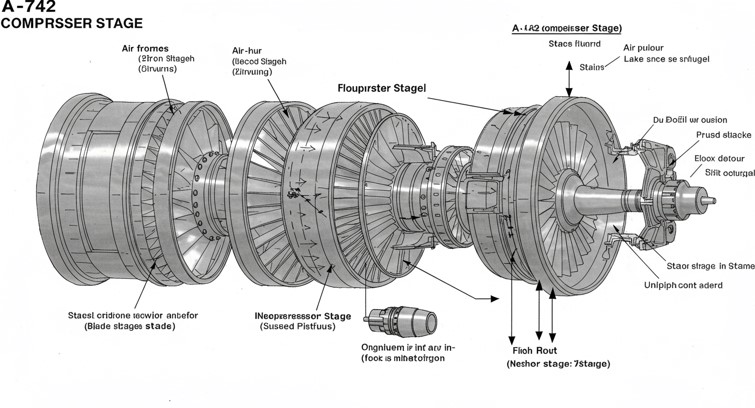
Text is often an inefficient and incomplete medium for explaining visual or spatial concepts. A user asking, "How does the A-742 engine's compressor work?" or "Show me the network topology for the London data center" would be poorly served by a text-only response. This forces the user to perform a second search for images or diagrams, creating friction and leading to a fragmented understanding.
The Design Solution & UI Mockup
The solution is a multi-modal AI that can intelligently determine when a visual aid is the most effective way to answer a query. The interface is designed to seamlessly integrate images into a conversational flow. When the user asks a technical question, the AI provides a concise text summary accompanied by a high-quality, relevant diagram. This allows the user to read the explanation and see the schematic simultaneously, providing a rich, complete, and highly efficient learning experience.
Key Benefits & Impact
Enhanced Comprehension
Makes complex, technical, or spatial topics dramatically easier and faster to understand.
Increased Efficiency
Provides a complete, multi-faceted answer in a single interaction, eliminating the need for follow-up searches.
Richer, More Engaging Experience
Creates a more dynamic and helpful interaction that goes beyond the limitations of text-only chat.
Design Considerations
The key challenge is relevance—the AI must retrieve the correct visual for the context. The system needs a robust way to associate images and diagrams with specific concepts and entities in its knowledge base. The UI must also be responsive, ensuring that images are displayed correctly on all screen sizes. For professional use, providing a source for the image (e.g., "Source: A-742 Technical Manual, pg. 87") is critical for user trust and verification.
Capabilities →
All Work →
Dashboard Design System →
AI Interaction Patterns →
About →
Skills →